Cloudflare R2
R2 是 Cloudflare 推出的免费对象存储服务,需要免费注册一个 Cloudflare 账号才能使用,注册登录后,点击左侧边栏的 R2 访问服务,但需要注意的是开通 R2 服务需要绑定信用卡(国内外主流信用卡皆可),但并不会扣费,主要是为了验证用户身份使用。
创建图床 Bucket
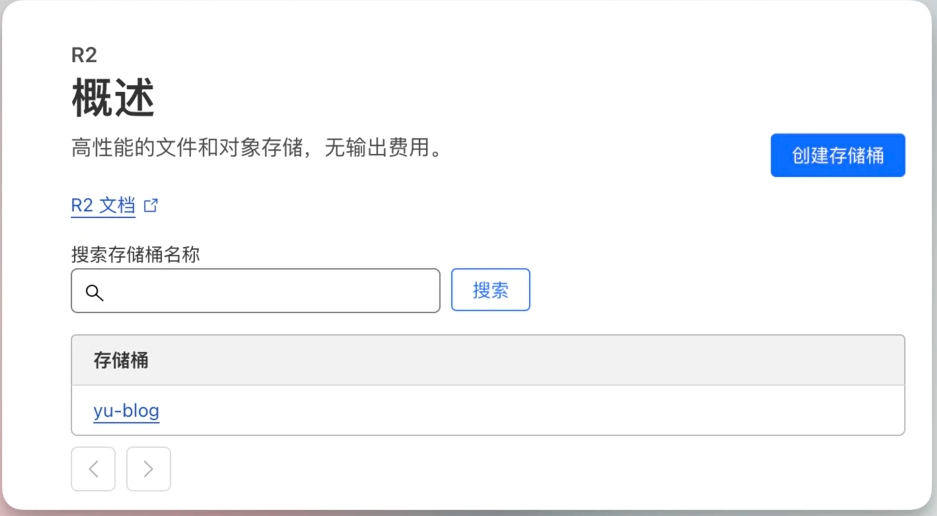
开通 R2 服务后,点击右上角「创建存储桶」按钮进行创建。
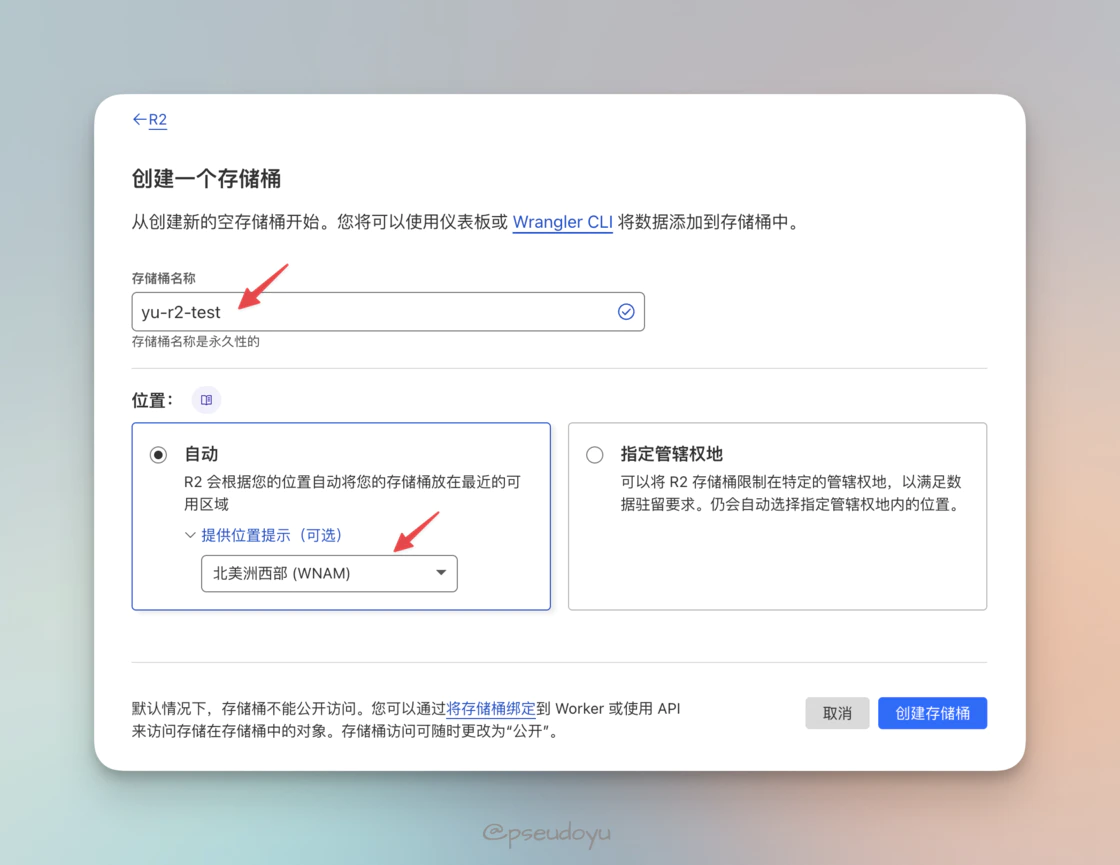
进入创建配置界面后,需要填写存储桶(Bucket)名称,建议有一些辨识度,后续在配置上传时会用到。
位置则选择「自动」,但可以额外多配置一个位置提示,由于我后续还将使用「WebP Cloud」服务的美西机房进行图片代理优化,所以在此处选择的是「北美洲西部(WNAM)」,根据需求选其他区域也可以,但 Cloudflare 并不保证一定会分配到所指定的区域。

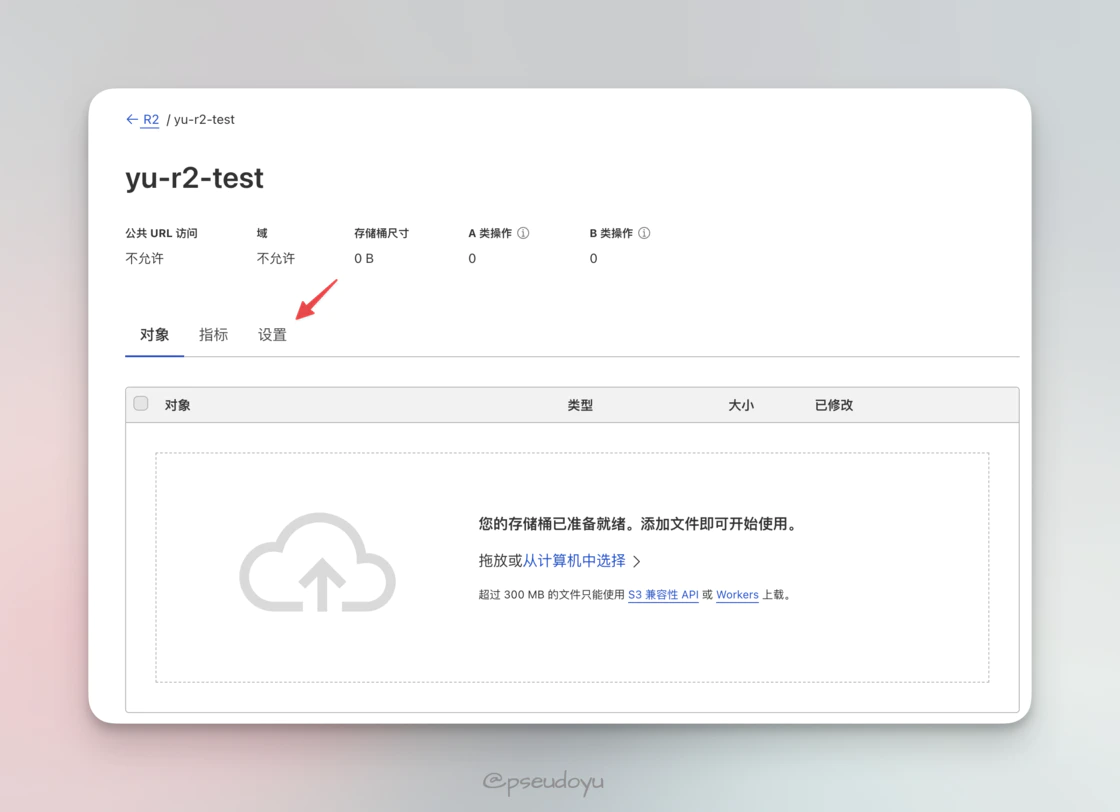
点击「创建存储桶」按钮即完成创建,此时我们已经可以向我们的「yu-r2-test」存储桶上传文件了,可以选择在网页直接上传文件或文件夹。
也可以使用 S3 API 进行上传,我们后续使用 PicGo 客户端进行上传就依赖这种方式,但需要进行一些额外配置,点击导航栏「设置」选项进行配置。

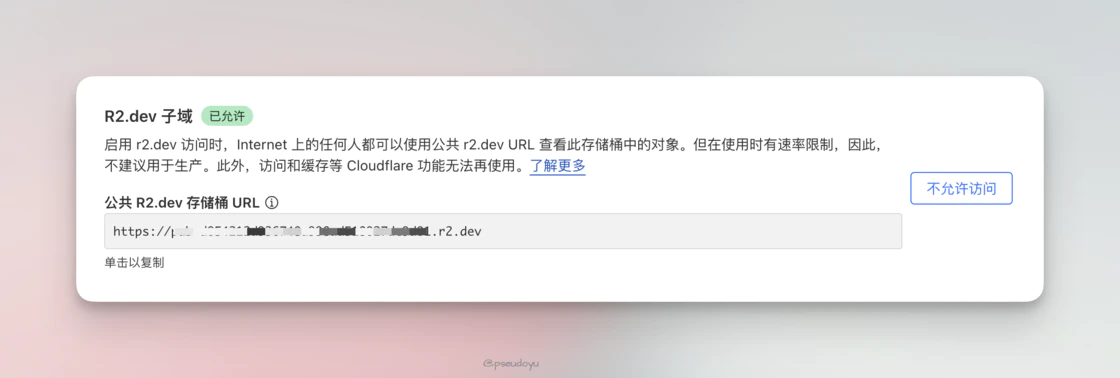
首先我们需要打开「R2.dev 子域」,这是为了后续访问图片时需要的公网地址,点击「允许访问」,并按照提示输入「allow」即可开启。

完成后会显示一个以 r2.dev 结尾的公网网址,即我们后续访问图片的网址。
自定义图床域名(可选)
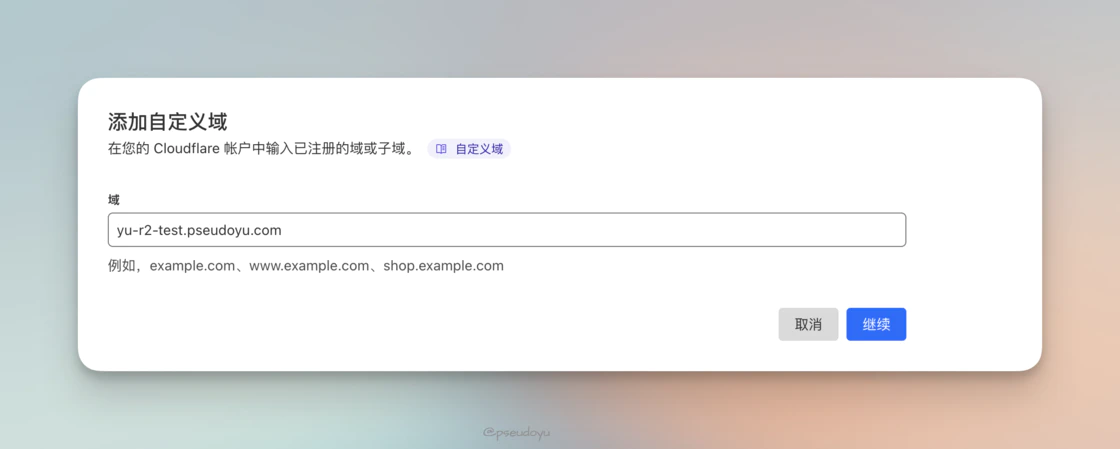
但是分配的网址比较长,不易于记忆,我们可以通过「自定义域」来绑定我们的专属域名,点击「连接域」按钮。

输入自己想绑定的域名,如 yu-r2-test.pseudoyu.com,点击继续。


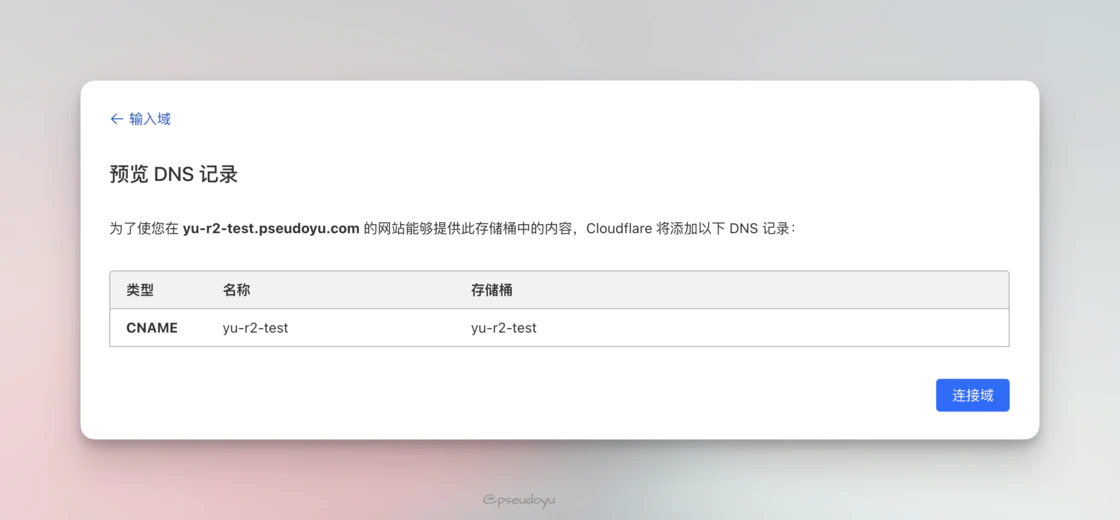
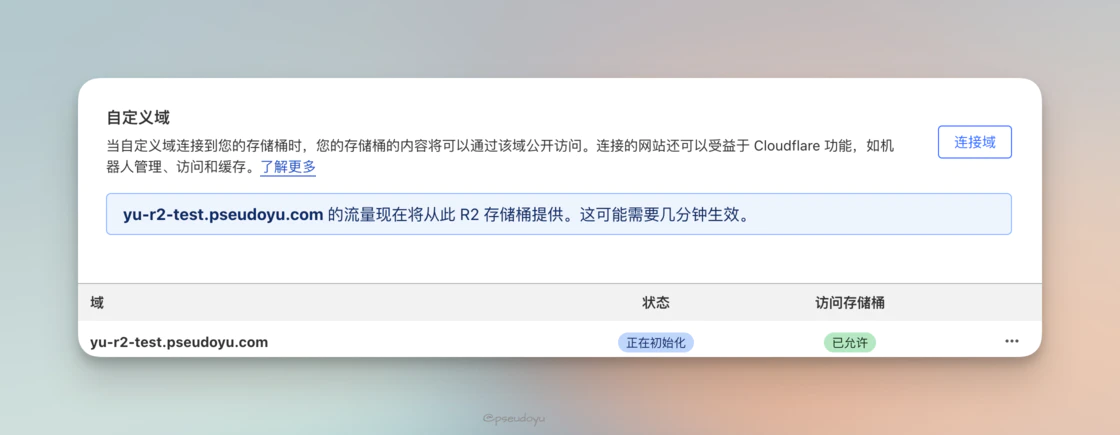
连接域,并等待 DNS 解析生效即可。

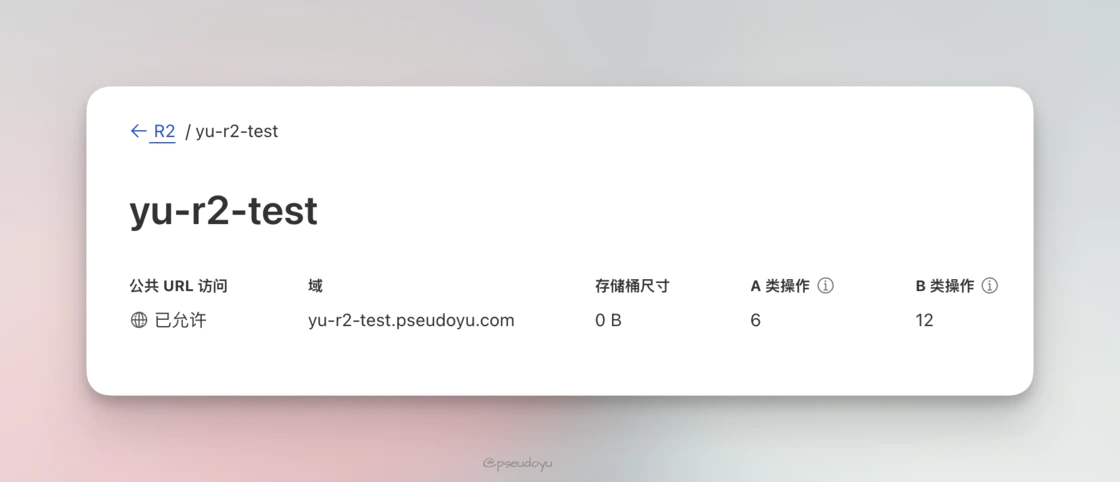
完成后 bucket 状态处「公共 URL 访问」显示“已允许”,且「域」显示为我们刚自定义的域名即配置成功。
配置 Bucket 访问 API

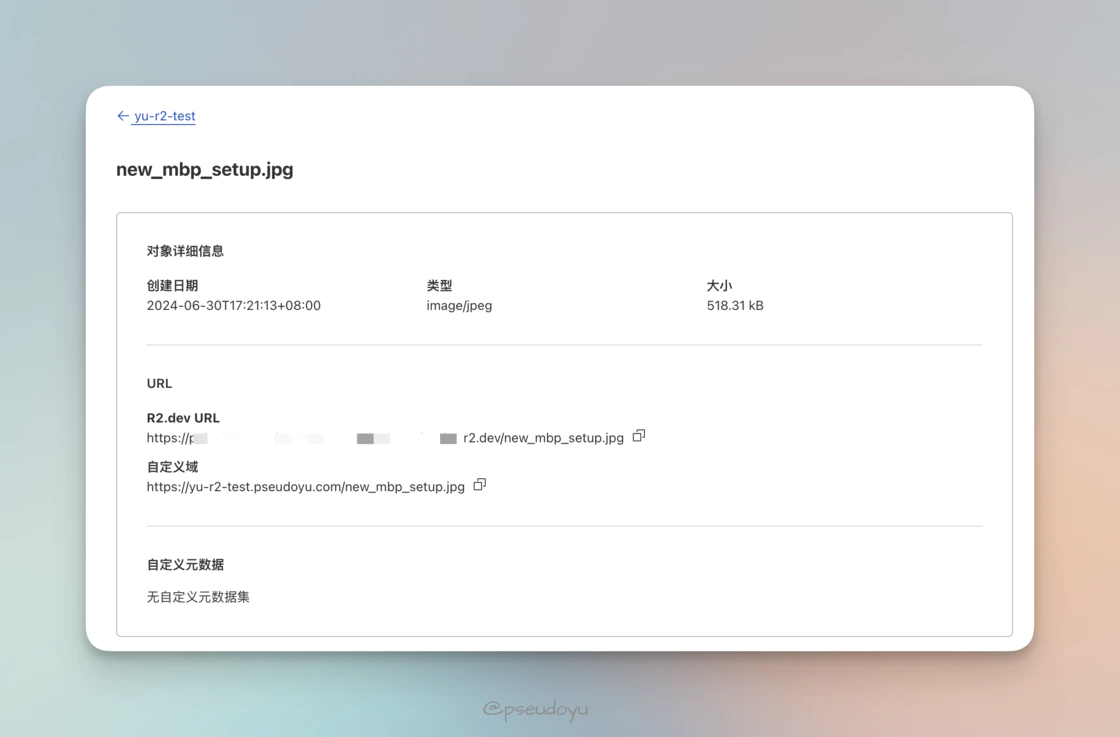
当我们完成上述配置后,可以回到存储桶「对象」界面,上传一张示例图片,点开详情则会显示该图片的访问地址,此时我们就拥有了一个可访问的图床服务了。
但每次都要打开 Cloudflare 页面手动上传图片的方式显然不够便捷。R2 提供了 S3 兼容的 API,可以方便地使用一些客户端/命令行工具进行上传、删除等操作。

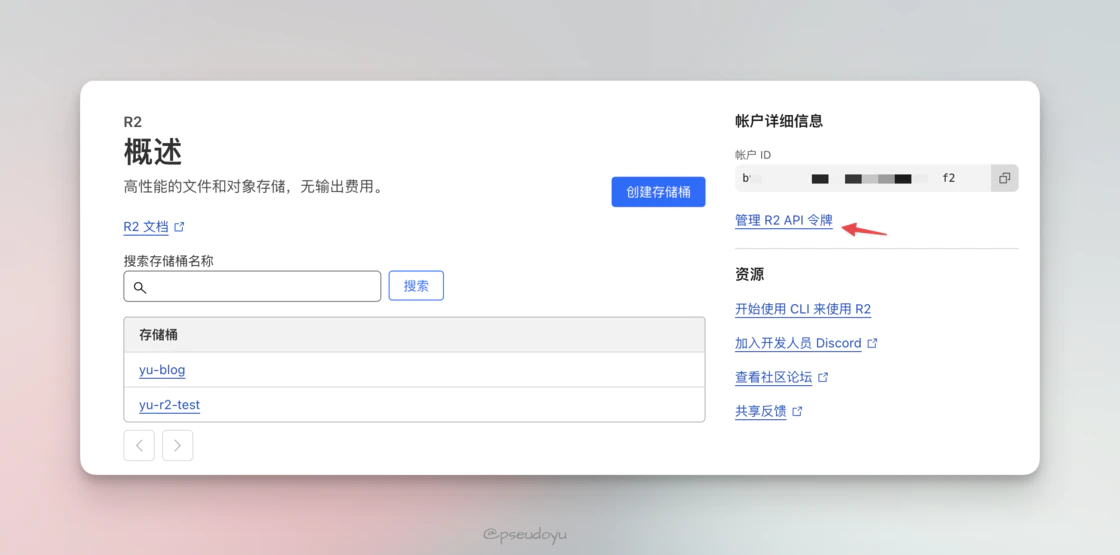
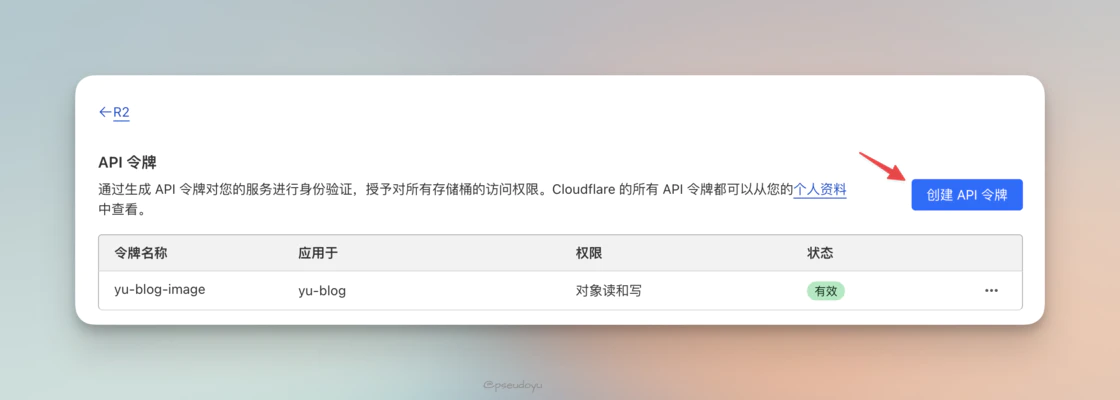
回到 R2 主页面,点击右上角「管理 R2 API 令牌」,进入后点击「创建 API 令牌」。

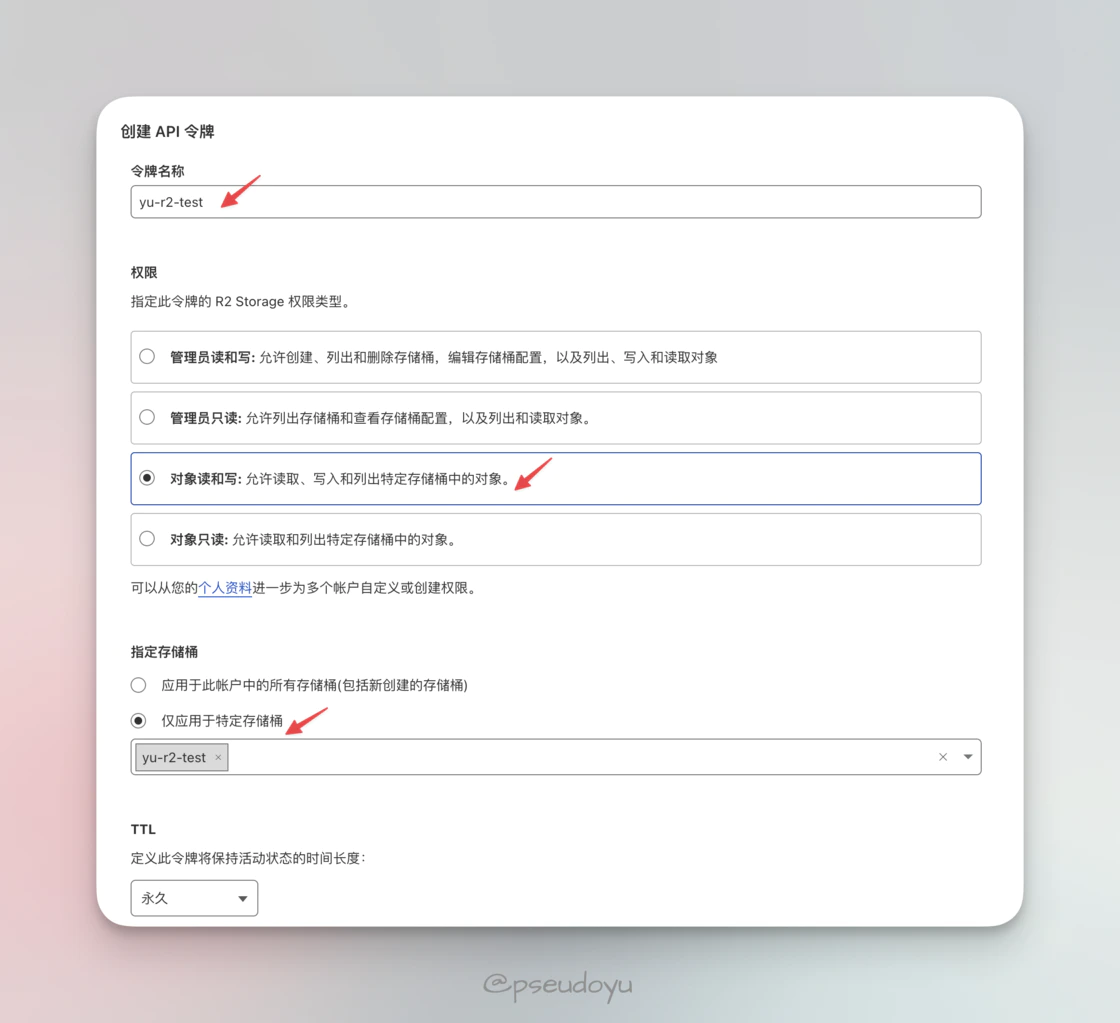
输入令牌名称,「权限」选择“对象读和写”并将此 API 指定之前所创建的 Bucket,这样最小化权限也保障数据安全,其余选项保持默认即可。

完成创建后会显示所有密钥,我们使用 PicGo 需要的是下面三个信息,不过因为只会显示一次,建议在密码管理软件或其他地方妥善保管好这些参数信息。
至此,我们需要在 Cloudflare R2 上配置的部分就完成了,接下来我们需要配置 PicGo 客户端。
PicGo
PicGo 是一个用于快速上传并获取图片 URL 的工具软件,有着较为丰富的插件生态,支持多种图床服务,其 GitHub 仓库为「GitHub - Molunerfinn/PicGo」,可以下载对应平台客户端使用。
配置 R2 图床
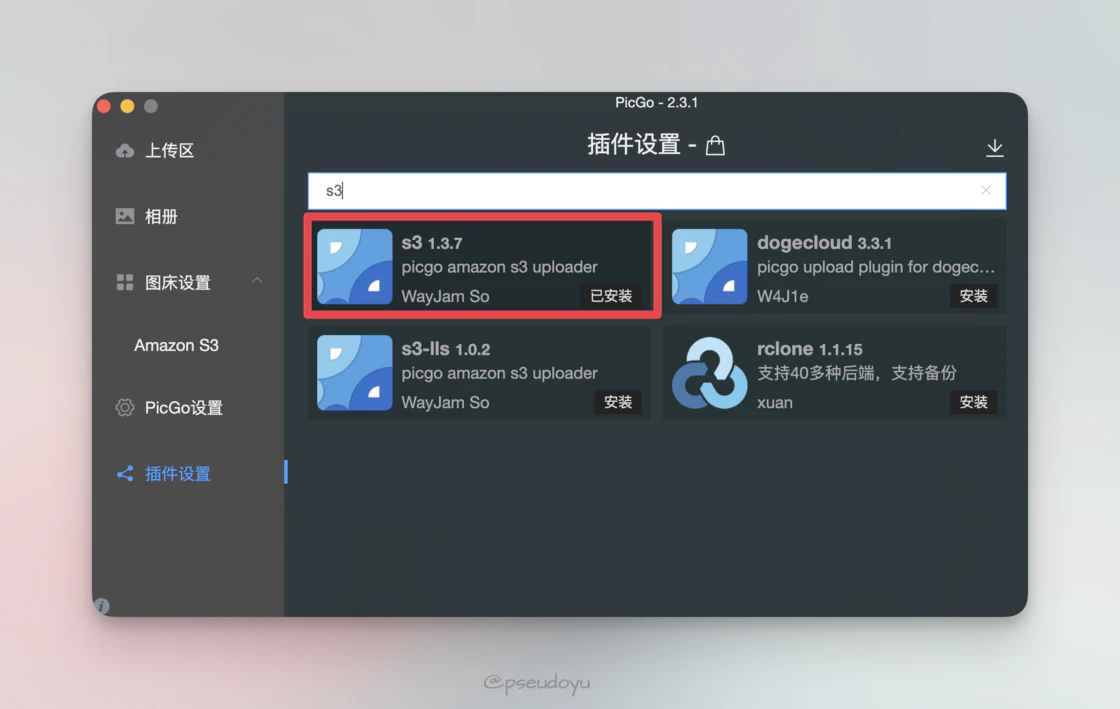
PicGo 本体并不包括 S3 图床,但可以通过「GitHub - wayjam/picgo-plugin-s3」插件来支持。

在「插件设置」中选择安装,「图床设置」中就新增了 Amazon S3 选项。点击进入配置选项。

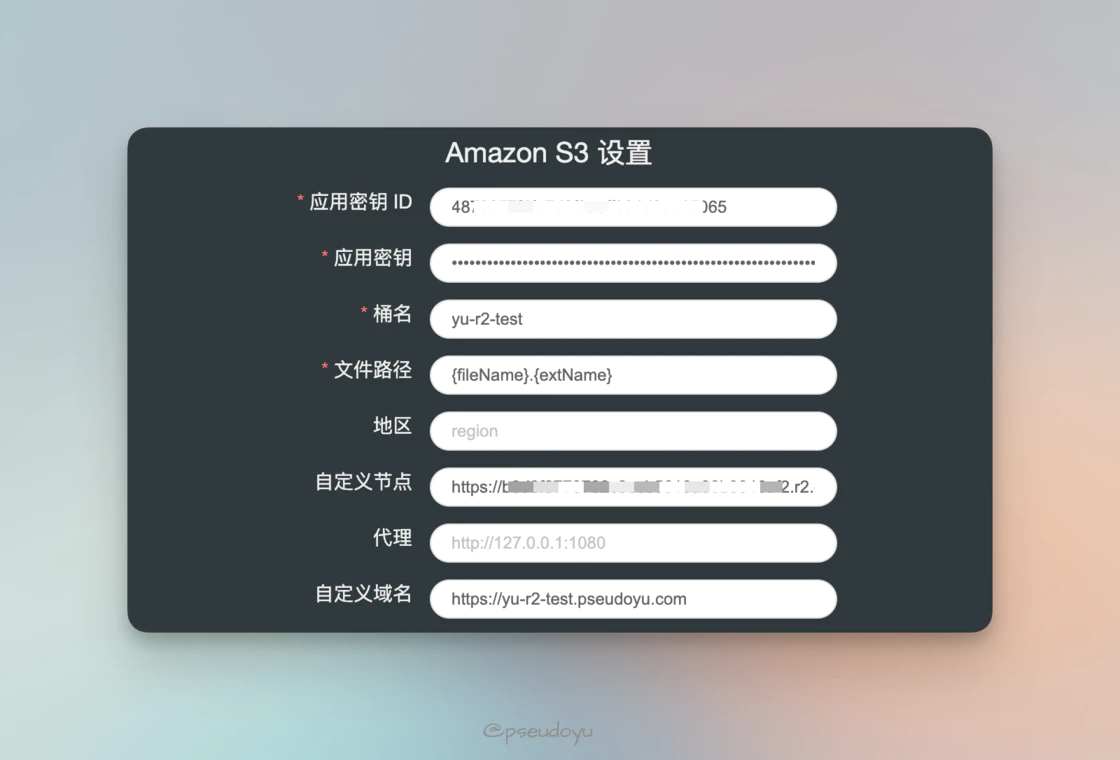
这里有几项配置需要尤其注意。
应用密钥 ID,填写 R2 API 中的 Access Key ID(访问密钥 ID)
应用密钥,填写 R2 API 中的 Secret Access Key(机密访问密钥)
桶名,填写 R2 中创建的 Bucket 名称,如我上文的 yu-r2-test
文件路径,上传到 R2 中的文件路径,我选择使用 {fileName}.{extName} 来保留原文件的文件名和扩展名。
自定义节点,填写 R2 API 中的「为 S3 客户端使用管辖权地特定的终结点」,即 xxx.r2.cloudflarestorage.com 格式的 S3 Endpoint
自定义域名,填写上文生成的 xxx.r2.dev 格式的域名或自定义域名,如我配置的 yu-r2-test.pseudoyu.com
其他配置保持默认即可,确认参数无误后点击「确定」与「设置为默认图床」即可。
图片上传

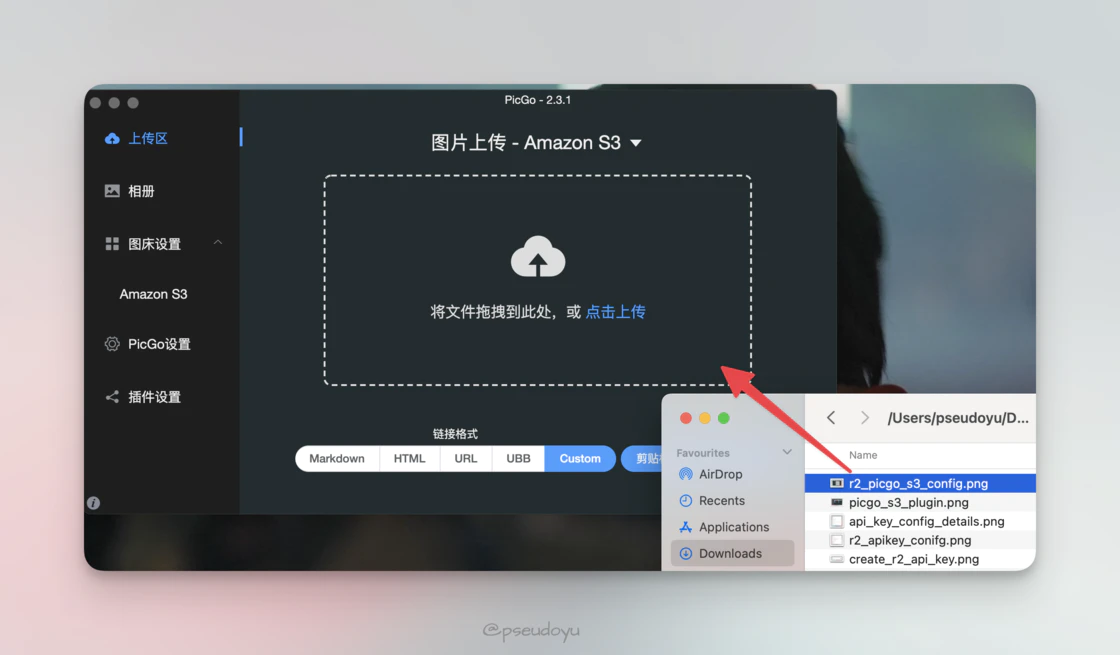
完成上述配置后,我们就可以在「上传区」直接拖入文件进行图片上传了,如上传后显示无误则为配置成功,生成的链接会自动在系统剪贴板中,直接在需要的地方粘贴即可。

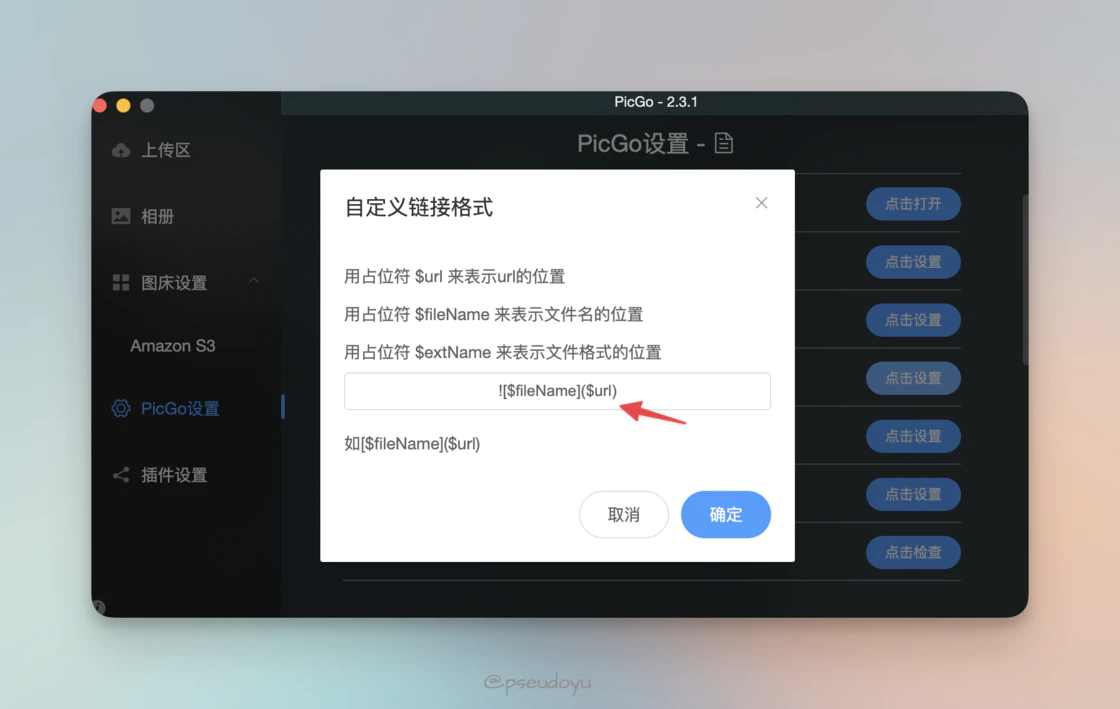
并且可以在链接格式处选择对应格式,如 URL 或是博客可用的 Markdown 格式链接等。这里我还做了一个小的配置,在左侧「PicGo 设置」 - 「自定义链接格式」中修改为 ,并在上传区的链接格式处选择了「Custom」,这样我上传后就会根据文件名生成以文件名为 Alt 文本的 Markdown 图片链接。
WebP Cloud 图片优化
至此我们已经完成了整个图床的搭建、配置和上传,但通常我们本地截图或是相机拍摄的图片体积较大,对于访客来说加载时间会较长,并不直接适合互联网发布。
配置 WebP Cloud
首先通过 GitHub 授权登录 WebP Cloud 平台。
页面非常直观,主要显示了当前 Plan 下的 Free Quota 和额外 Quota 的数据,以及一些用量统计。
点击「Create Proxy」按钮可以添加配置。
- 为了优化国内访问,我「Proxy Region」选择的是美西「Hillsboro, OR」区域
- 「Proxy Name」填写一个自定义名称即可
- 「Proxy Origin URL」,比较重要,需要填写上文我们配置好的 R2 自定义域名,如我填写的是 yu-r2-test.pseudoyu.com,如果没配置自定义域名则填写 R2 提供的 xxx.r2.dev 格式的域名
图中 Basic info 部分「Visitor」下显示的以 xxx.webp.li 格式即为我们的代理地址。
例如我们之前通过 PicGo 上传到 R2 的文件 yu-r2-test.pseudoyu.com/new_mbp_setup.jpg 则可以用 dc84642.webp.li/new_mbp_setup.jpg 这一链接进行访问。
如果不喜欢默认的代理地址,则可以右下角 Chat 或是邮箱联系开发者进行自定义域名修改,之后或许也会有更自动化的配置流程。
下面可以通过滑动条来调整图片压缩比率,默认为 80%,5M 的 jpg 图片压缩后的 webp 大小通常小于 1M,基本满足了网络传播需求,其他配置保持默认即可,如有需要可以根据文档进行配置。
更改 PicGo 配置
Test
需要注意的是,由于我们最终需要放在博客中的图片是经过 WebP Cloud 代理过的链接,所以需要回到 PicGo 的「图床设置」中,将「自定义域名」改为我们刚配置的 WebP Cloud 代理地址,即格式为 xxx.webp.li 的代理链接或其他自定义域名。
WebP Cloud 用量
免费用户每天有 2000 Free Quota,即能够代理 2000 次图片访问请求,并提供 100M 的图片缓存,对于一般用户来说完全够用,如有一些流量较大的特定时期也可以购买额外 Quota,价格很便宜。
如超过了 Quota,访问则会被 301 转发到源站图片地址,不经 WebP Cloud 服务压缩,但依然可用;超过 100M 的缓存则会按照 LRU 算法清理,所以依然能够保障一些高频请求的图片能够有较好的访问体验。
总结
以上就是我的图床系统搭建方案,本文的所有图片也都使用 PicGo 上传、Cloudflare R2 存储并经 WebP Cloud 代理优化。

冒泡